Ho appena terminato di pubblicare un tutorial di quattro articoli in inglese su come realizzare un tema per WordPress in sole 3 ore.
Sviluppare un ottimo tema per WordPress senza essere dei maghi di PHP, senza conoscere hooks e filter di WP ma con il solo utilizzo dei fogli di stile CSS è infatti possibile. Realizzando un Child Theme, un tema figlio.
Non andremo infatti a creare un tema ex-novo ma utilizzeremo un tema di partenza a cui applicheremo le nostre modifiche attraverso il solo codice CSS. Creare un child theme è differente dal modificare un tema esistente: non si deve toccare una riga di codice del tema genitore. Si crea un nuovo tema che ne eredita tutte le caratteristiche ad eccezione di quelle che andremo a sovrascrivere.
Qualsiasi tema può essere un parent theme. Ma alcuni nascono specificatamente per questa funzione. Sono i Theme Framework.
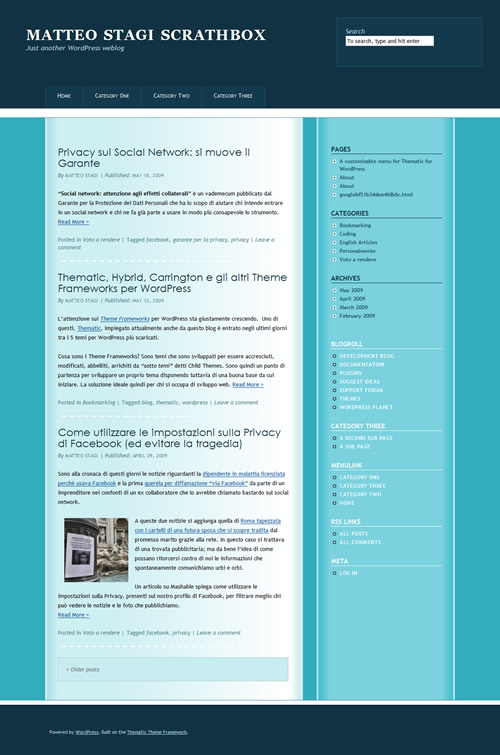
Partendo da Thematic per WordPress ho realizzato in poche ore un semplice child-theme che potete scaricare gratuitamente. Questo tema, 3HoursTheme, l’ho definito un Tutorial Child Theme. Infatti vuole essere una base d’aiuto per chi vuole addentrarsi nello sviluppo di Child Theme senza avere grosse competenze tecniche. Ogni riga di codice CSS è commentata.

Al tema 3HoursTheme è associato il tutorial che spiega le fasi di realizzazione del foglio di stile. Ho scritto il tutorial in inglese perchè attualmente l’uso dei theme frameworks non ha ancora avuto un gran riscontro da noi. Se sarà necessario e richiesto vedrò di farne una traduzione.
Il tutorial
Part I – Build a child theme based on Thematic Framework Theme
Part II – Style header, footer and posts
Part III – Navigation and widget areas
Part IV – The Superfish Menu
3HoursTheme: un tutorial child theme
Da questa pagina potete scaricare il tema.
Ulteriori risorse
Su ThemeShaper di Ian Stewart, autore di Thematic, trovate un completo tutorial intitolato How To Create a WordPress Theme. Al momento in cui scrivo non è ancora completo. Ma lo sarà a breve.
Daniele su Altamente Decorativo ha scritto in italiano una serie di lezioni raccolte in una Guida ai Child Theme
Un Commento
interessante, grazie…
Sto provando a modofocarlo, ma volevo sapere come posso aggiungere una colonna a sinistra…
Ho usato artister in passato, sembrano tutti uguali, quindi volevo provare a fare qualcosa di mio… ma trovo difficolta nel mettere le icone, nel modificare l’aspetto dei post e i commenti…