Firebug è l’estensione di Firefox che ogni sviluppatore web deve avere.
Ma Firebug stesso può essere esteso nelle sue potenzialità grazie ad ulteriori componenti aggiuntivi scaricabili gratuitamente dal sito ufficiale Add-Ons per Firefox
Ecco a voi una lista delle 10 migliori estensioni Firefox – Firebug:
1. Pixel Perfect
http://www.pixelperfectplugin.com/
Consente di sovrapporre immagini alla pagina web visualizzata, scegliendo il livello di trasparenza. In questo modo è possibile disporre di una guida visuale per il posizionamento degli elementi attraverso CSS e HTML.
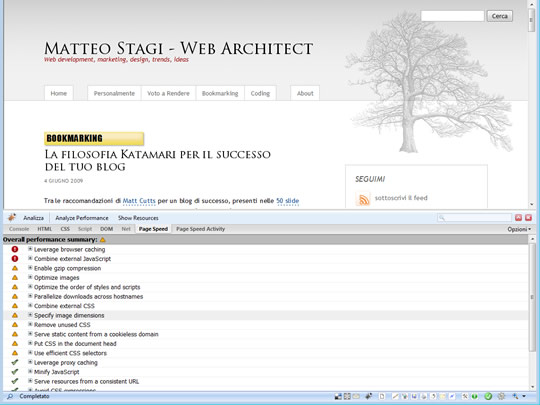
2. Page Speed
http://code.google.com/speed/page-speed/

Utilissimo strumento fornito da Google per valutare la velocità di download del proprio sito. Fornisce anche indicazioni su come migliorare le performance. Ho già scritto un articolo più dettagliato sulle caratteristiche di Page Speed.
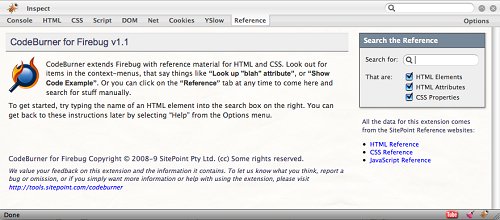
3. CodeBurner
http://tools.sitepoint.com/codeburner/

Fornito da SitePoint aggiunge un manuale di referenze su HTML / CSS direttamente consultabile dal codice della pagina. Un pannello di ricerca ci consente di ricercare il tag di nostro interesse. Ma è anche possibile cliccare direttamente su un tag presente nel codice per ottenere esempi di utilizzo e specifiche.
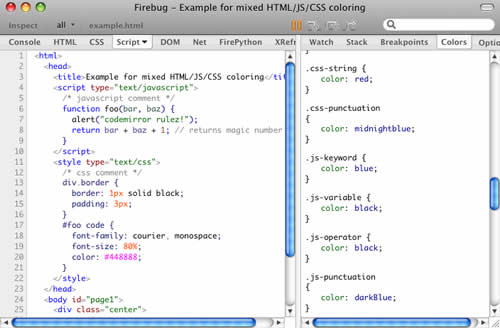
4. FireRambow
http://firerainbow.binaryage.com/

E’ un semplice Syntax Highlighter per Firebug che colora la sintassi JavaScript, CSS e HTML aiutandoci a individuare meglio le parti di codice.
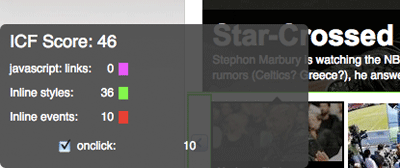
5. Inline Code Finder
http://robertnyman.com/inline-code-finder
Stumento utile a chi deve ristrutturare vecchi siti, separando il codice XHTML dalla presentazione CSS / JavaScript. Aiuta infatti a individuare immediatamente ogni parte di codice HTML che contenga: eventi JavaScript, link JavaScript o stili CSS inline.
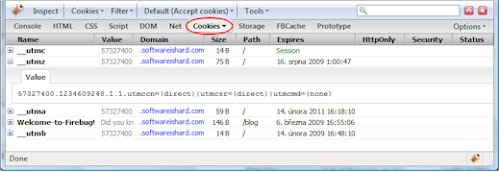
6. Firecookie
http://www.softwareishard.com/blog/firecookie/

E’ una estensione che consente di visualizzare e gestire i cookies direttamente da Firebug. La linguetta “Cookies” di Firebug mostra tutti i cookies associati al dominio della pagina visualizzata. E’ possibile ispezionare eventi, scadenze, permessi e esportare i dati in un file.
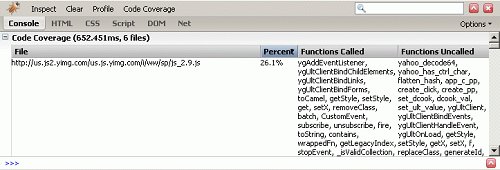
7. FirebugCodeCoverage
https://addons.mozilla.org/it/firefox/addon/4837

Estensione per gli sviluppatori JavaScript. Mostra la percentuale di codice JS, presente sulla pagina, che viene eseguita durante un lasso di tempo. Vengono indicate le funzioni chiamate e quelle non chiamate.
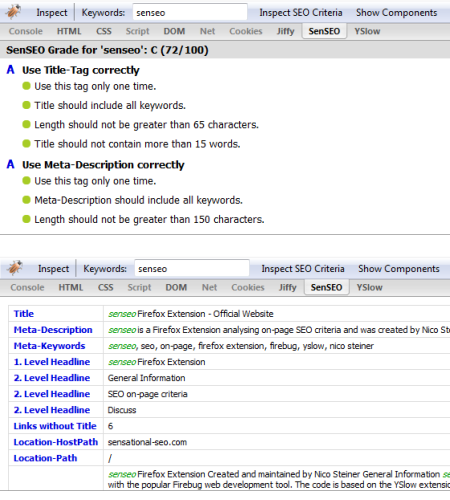
8. SenSEO

Non poteva mancare una estensione SEO per aiutarci nell’ottimizzazione sui motori di ricerca. Controllo dell’uso corretto del titolo, delle meta description e meta keywords, verifica dei tag header h1, h2, etc.
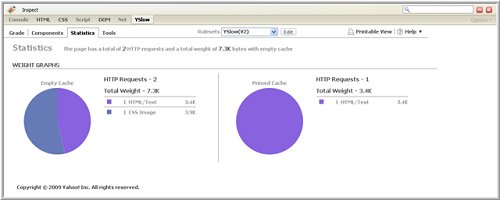
9. Yahoo! YSlow
http://developer.yahoo.com/yslow/

Versione di Yahoo equivalente a Page Speed di Google. Analizza le pagine web e suggerisce le azioni da intraprendere per migliorare le performance di velocità del sito. Si integra con altri strumenti di ottimizzazione quali Smush.it™ e JSLint.
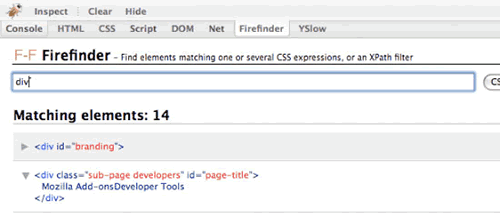
10. Firefinder
http://robertnyman.com/firefinder/

Un’altra estensione di Robert Nyman, autore anche di Inline Code Finder. Consente di trovare nel codice qualsiasi elemento HTML a cui corrisponda un dato selettore CSS o una data espressione XPath. Utile per individuare quali parti della nostra pagina siano modificate nell’aspetto da uno stile CSS.

2 Commenti
molto utile! Grazie!
Grazie per le tue utilissime notizie, uso spesso firebug!
Ma non pensavo ci fossero dei plugin per potenziarlo! Grazie per le tue info.
Visto che ho scritto un articolo su firebug mi sono permesso di linkare questo post come completamento ovviamente con tanto di autore.